[图文]巴哈马Cruise之旅
小孩春假, 我们全家去了一趟Cruise, 7天正好覆盖整个春假假期.
Cruise trip行程:
第一天: 中午从纽约曼哈顿上船出发
第二天: 整一天在海上
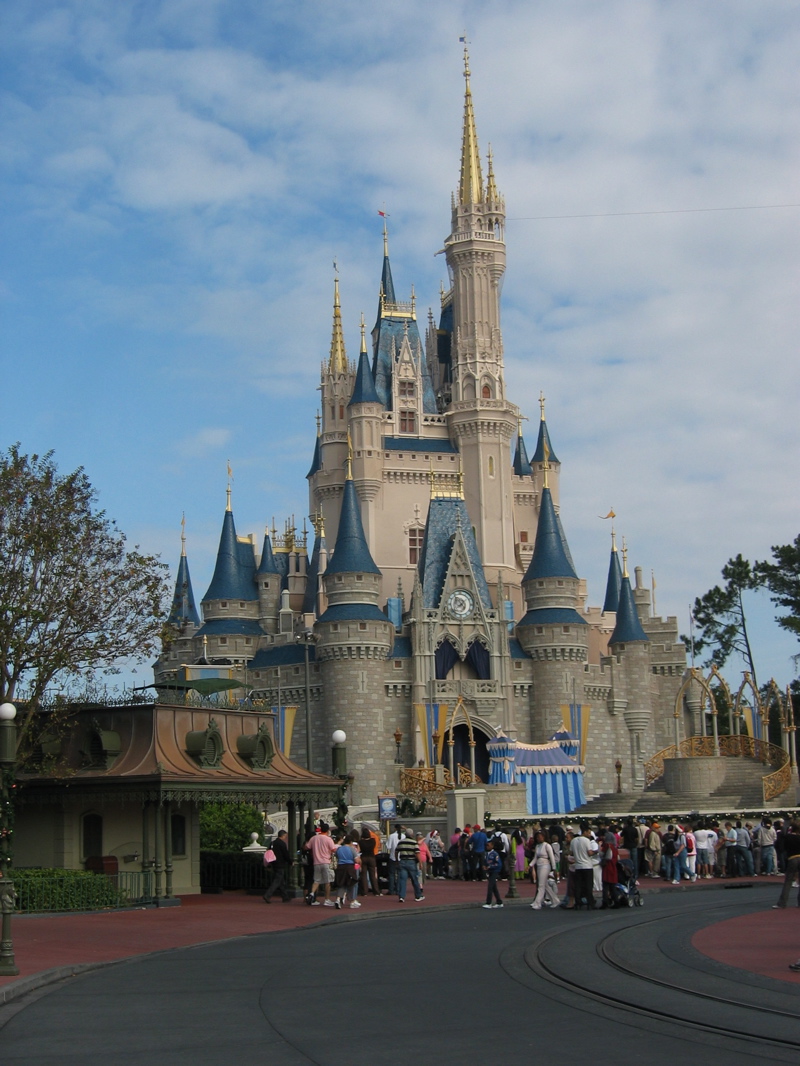
第三天: 游轮停靠佛州的Port Canaveral 港口,可以去附近迪斯尼或者肯尼迪航天中心等游玩.
第四天: 到游轮公司的一个私有小岛上享受阳光海滩
第五天: 巴哈马的Nassau岛
第六天: 巴哈马的Grand Bahama岛
第七天: 在海上
第8天上午: 回到纽约
这次Cruise停靠的主要港口是巴哈马群岛. 巴哈马是大西洋中一个小国, 由大约7百多个岛屿组成,在佛罗里达的东南方,离佛州和古巴都不远,但从纽约走海路却要差不多两天.
我们长途驱车去曼哈顿乘船的半路上经过42街,发现到处塞车并且大批警车不断地赶来. 行j近发现中国总领馆附近被警察封锁了,原来是藏独在闹事与警察对峙. 中国总领馆的玻璃被砸碎了,墙上也被喷上了红漆.
藏独分子喊着口号挥舞日本人设计的雪山狮子旗. 那旗看起来果然跟鬼子军旗有点像. (这个地方平时是轮子们的地盘,…
Read More »